Lifestyle. Projekt portalu internetowego / bloga do WordPressa
Zakres projektu
- Back-end
- Blog
- Design system
- Front-end
- HTML / CSS
- Panel administracyjny
- Portal informacyjny
- Responsywność
- Strona internetowa
- UI / UX
- WordPress
Lifestyle to projekt portalu internetowego przeznaczony do WordPressa, który został zaprojektowany do wykorzystania w projektach blogów i portali internetowych. Zawiera zdefiniowane układy kluczowych sekcji z których ułożyć można pożądany wygląd strony bez konieczności budowania layoutu z mniejszych elementów.
Jak to działa?
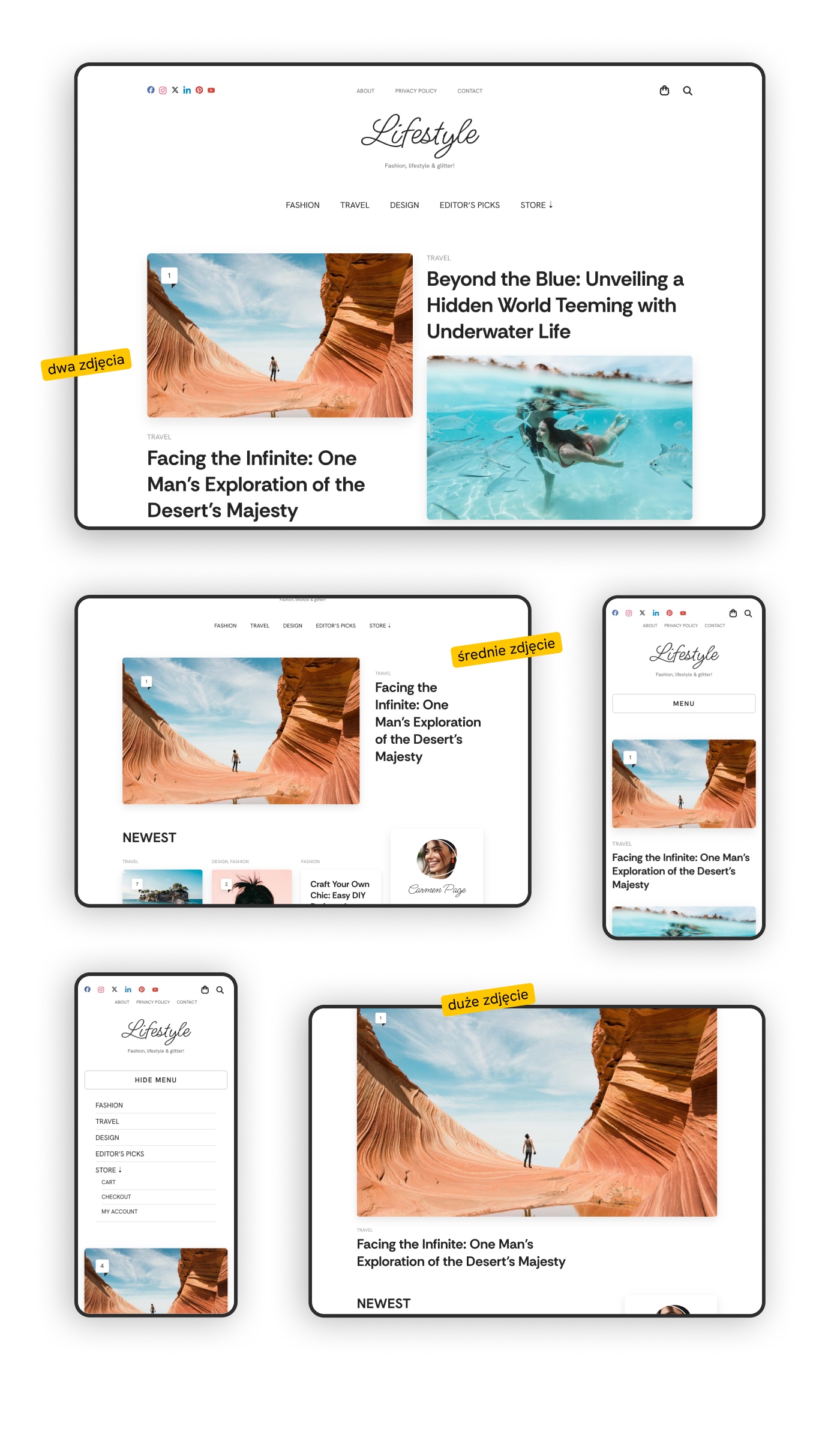
Na początku należy wybrać typ nawigacji dla strony głównej i dla strony artykułowej. Do wyboru mamy nawigację dużą z wyróżnionymi linkami i mniejszą. Następnie wybieramy typ sekcji otwarciowej. Są to wyróżnione wpisy na początku strony głównej oraz typ nagłówka w przypadku strony artykułowej. W kolejnym kroku decydujemy czy nasza strona wyglądać będzie bardziej jak blog czy jak portal. Wybieramy typ listy ostatnich artykułów na stronie głównej. Na końcu decydujemy jak wyglądać będzie nasza strona artykułowa i konfigurujemy kilka pomniejszych sekcji i opcji (sekcja komentarzy, „zobacz więcej”, sociale itp. na zasadzie pokazuj / nie pokazuj). Strona artykułowa może przybrać kilka wariantów. O tym przeczytasz w dalszej części tego wpisu.
Główne sekcje:
- Nawigacja strony
- Sekcje otwarciowe na stronie głównej (main topiki)
- Typy list artykułów (sekcje portalowe, blog grid, blog masonry, lista artykułów z leadem)
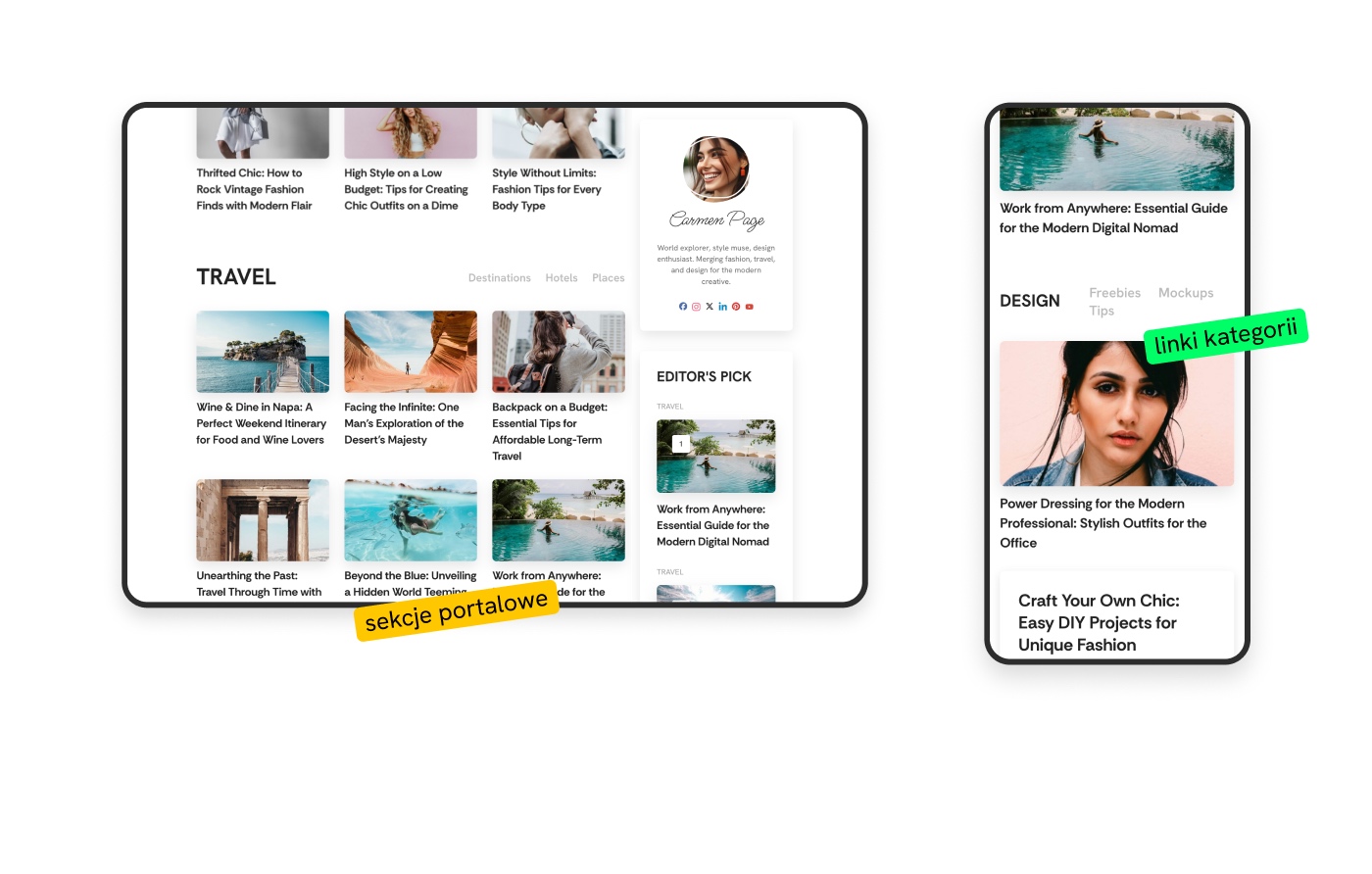
- Sekcje portalowe (z nagłówkami i linkami do kategorii)
- Strona artykułowa w kilku wariantach
- Prawa kolumna obok artykułu (może zostać wyłączona)
Pomniejsze sekcje:
- Sekcja „Zobacz także” na stronie artykułowej
- Sekcja komentarzy na stronie artykułowej
- Specjalny blok „Editor’s Pick” w prawej kolumnie
- Specjalny blok „Autor strony” w prawej kolumnie
- Sekcja „Podziel się” na stronie artykułowej
- Prawa kolumna obok sekcji komentarzy
- Wszystkie bloki / widgety WordPressa
Strona główna
Main topiki na strony głównej
Strona główna zaczyna się od wyróżnionych / promowanych artykułów. Działają na zasadzie przypinania artykułów w panelu WordPressa (Sticky Posts). Przypięty artykuł pojawia się w sekcji na górze strony. Istnieją trzy typy wyróżnionych postów.
- Nagłówek i duże zdjęcie
- Nagłówek i średnie zdjęcie
- Dwa zdjęcia z nagłówkami

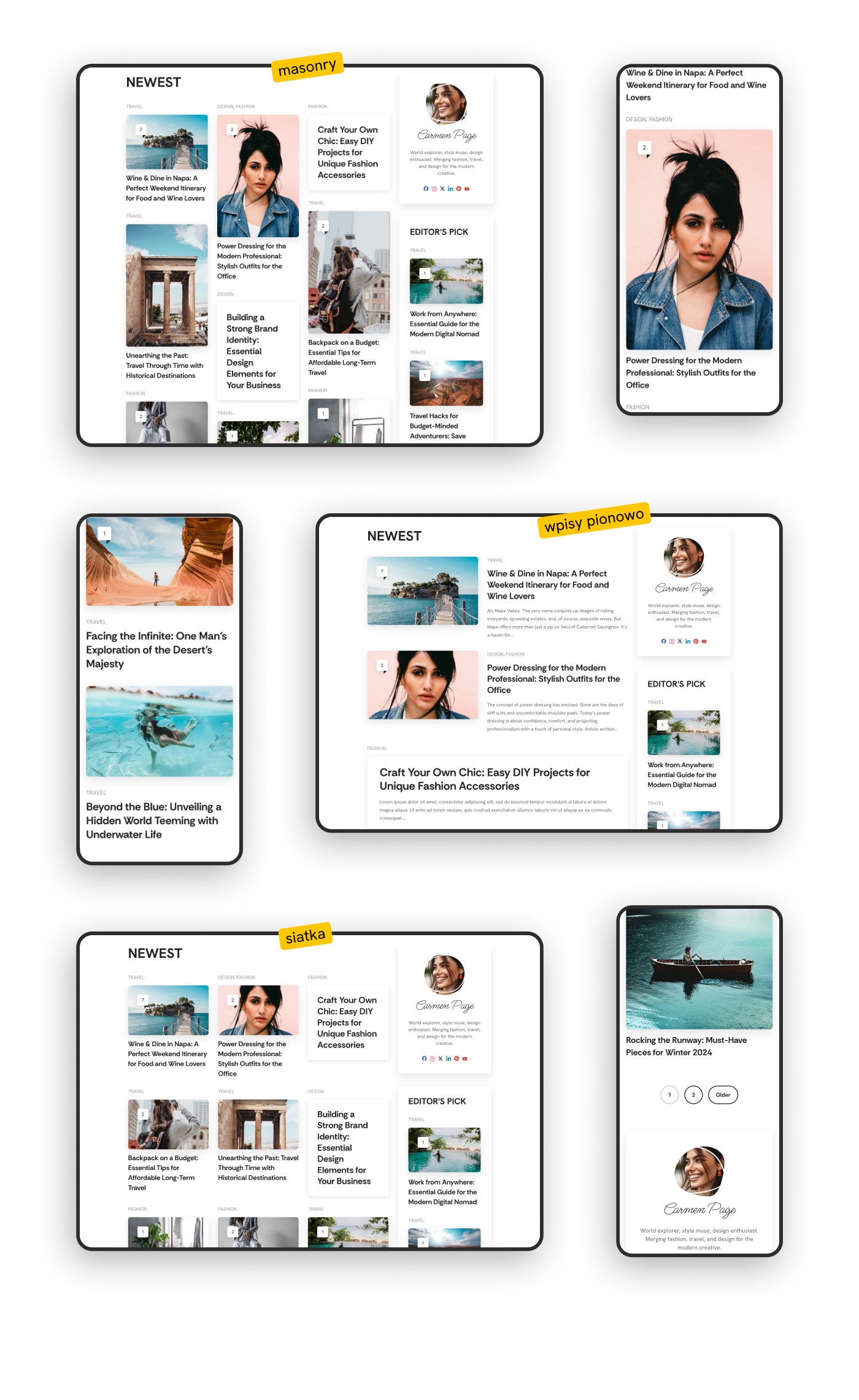
Typy list artykułów
Istnieją cztery typy list artykułów których można używać na stronie głównej. Dla blogowego wariantu strony są to trzy typy:
- Masonry. Mozaika kafli różnej wysokości.
- Kafle w rzędzie. Standardowa siatka z równymi kaflami.
- Artykuły jeden pod drugim z leadem.

Dla strony portalowej zaprojektowane zostały sekcje z nagłówkami i linkami pokazujące ostatnie wpisy z danej kategorii. Można wybrać liczbę artykułów oraz w ilu kolumnach mają się wyświetlać.

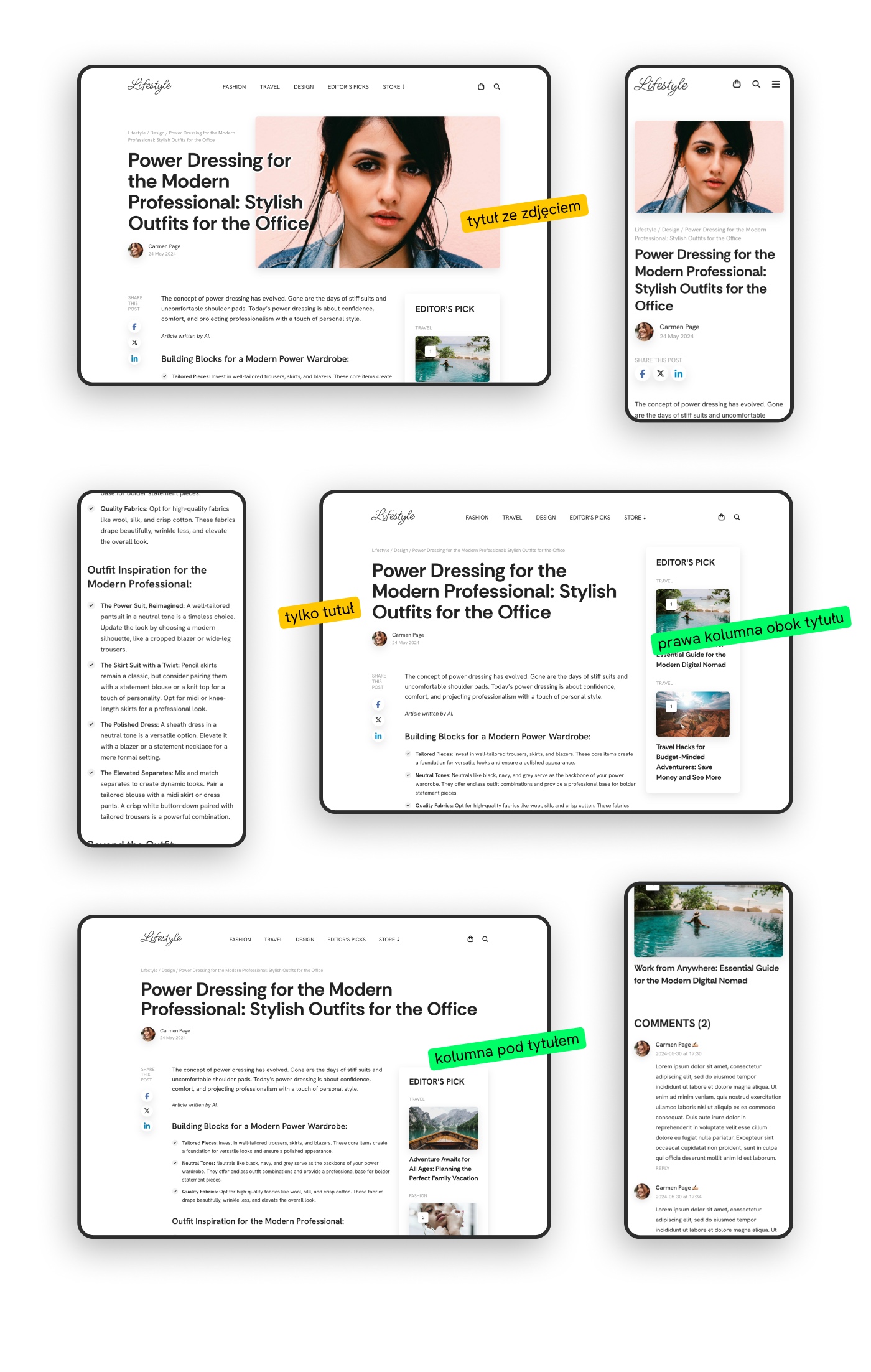
Strona artykułowa
Strona artykułowa może wyświetlać się w kilku wariantach.
Nagłówek strony artykułowej
Pierwszy element to nagłówek z tytułem, który może wyświetlać się w następujący sposób:
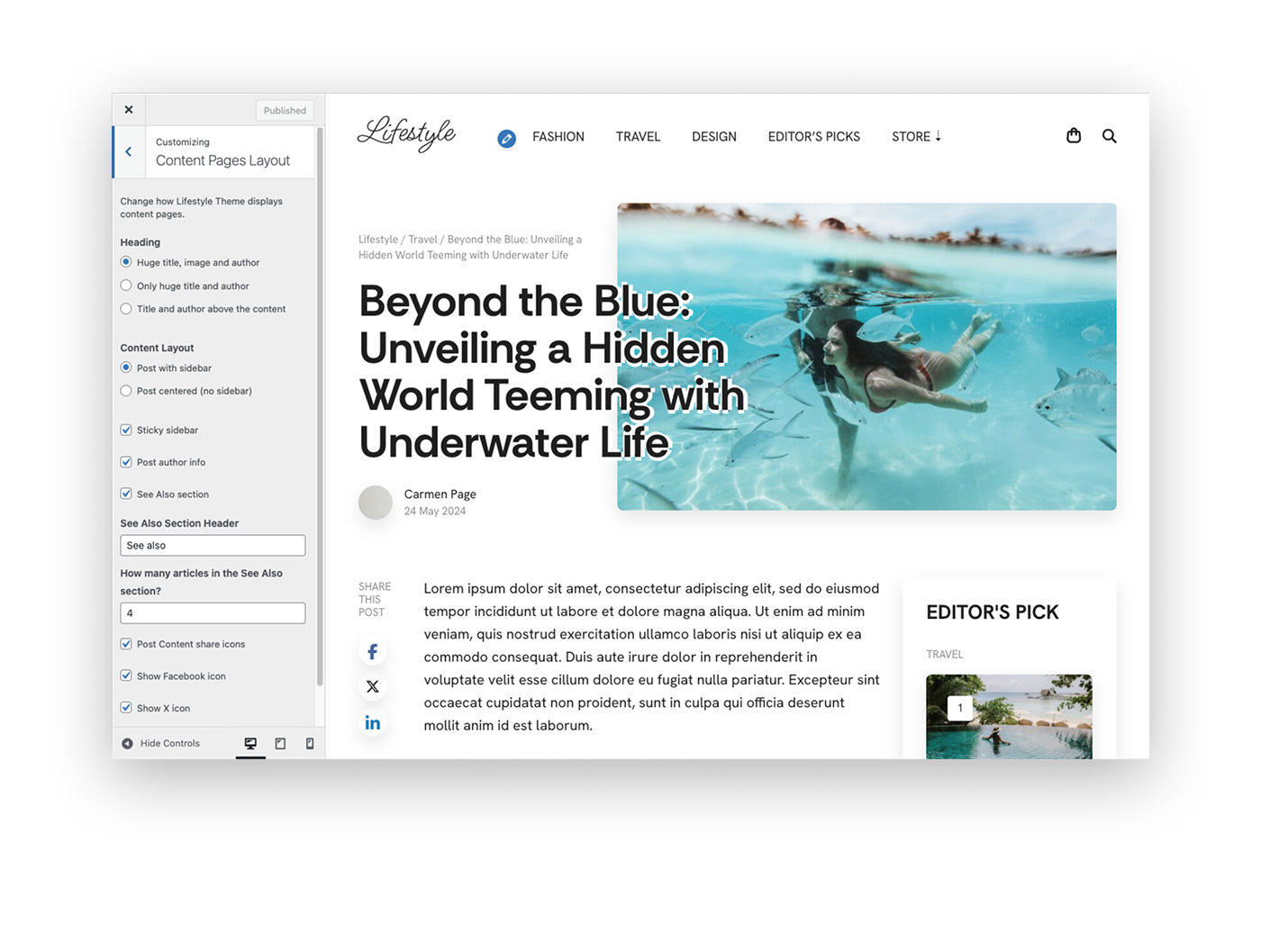
- Tytuł, zdjęcie oraz autor. Prawa kolumna pod tą sekcją.
- Tylko tytuł oraz autor (bez zdjęcia). Prawa kolumna pod tą sekcją.
- Tylko tytuł oraz autor nad treścią. Prawa kolumna obok tej sekcji. To wariant gdy kolumnę z reklamami chcemy mieć jak najwyżej.
Wygląd treści artykułu
Możemy wybrać kilka kombinacji:
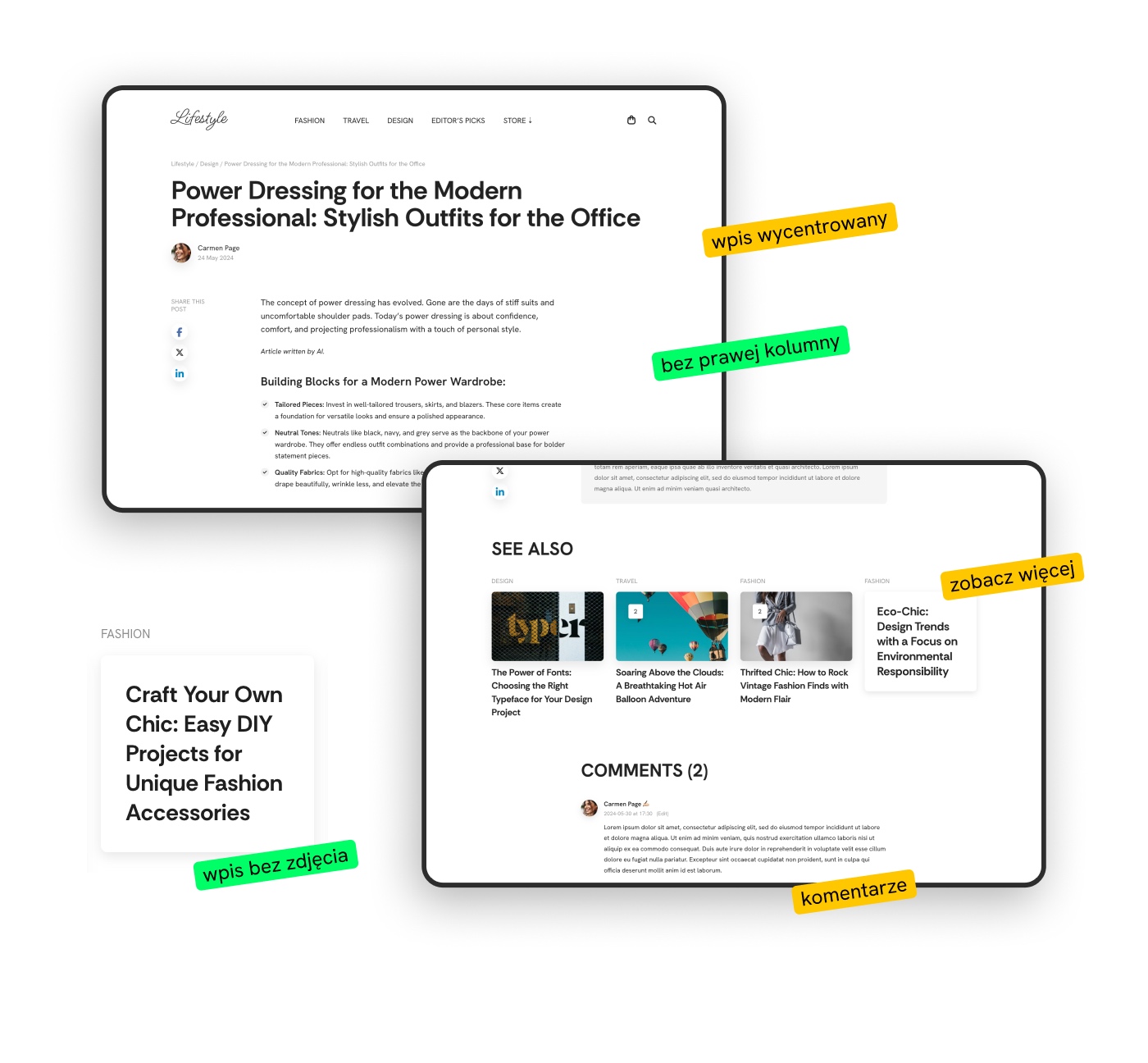
- z prawą kolumną lub bez (wycentrowana lub nie)
- z socialami (linki „podziel się”) lub bez
- kombinacja powyższych

Specjalny kafel artykułu
Na całej stronie artykuły bez zdjęcia, które pojawiają się na liście, mają większy tytuł i wyświetlają się w postaci kafla z cieniem. Wypełnia on w całości miejsce przeznaczone na tytuł ze zdjęciem (którego nie ma). Dzięki temu nie ma wrażenia braku jakiegoś elementu (tu zdjęcia) i całościowo sekcja z artykułami prezentują się lepiej.
Poniżej strona artykułowa bez prawej kolumny.

WordPress Customizer
Szablon jest łatwo edytowalny z poziomu panelu. Niestandardowe elementy można edytować w Customizerze.

Potrzebujesz podobnego projektu portalu internetowego lub bloga?
Zobacz także
-

TB Zone. Projekt strony internetowej z tuszami i tonerami
-

BCM. Strona internetowa dla ogólnopolskiej sieci szpitali
-

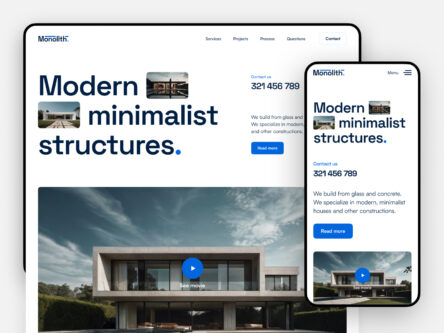
Monolith. Logotyp i strona internetowa firmy budowlanej
-

Zanova. Sklep internetowy oferujący meble i akcesoria
-

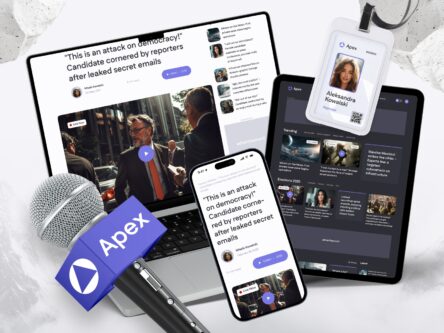
Apex. Branding i projekt informacyjnego portalu internetowego
-

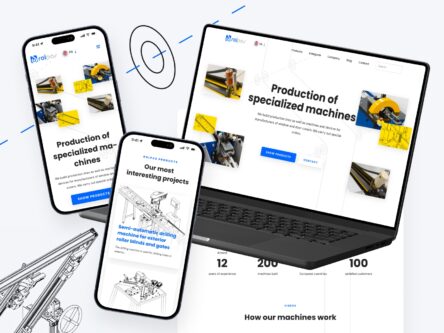
Rolpas. Strona internetowa dla firmy produkcyjnej