Kanał Siódmy. Logo i projekt portalu internetowego
Zakres projektu
- Design system
- Identyfikacja wizualna
- Logo
- Naming
- Portal informacyjny
- Strona internetowa
- UI / UX
Wdrożenie i projekt portalu internetowego. Kanał Siódmy to portal informacyjny poruszający tematykę społeczno-gospodarczo-polityczną. W zakres projektu weszło wymyślenie nazwy dla portalu, zaprojektowanie logotypu oraz interfejsu (UX/UI) w wersji desktopowej i mobilnej.
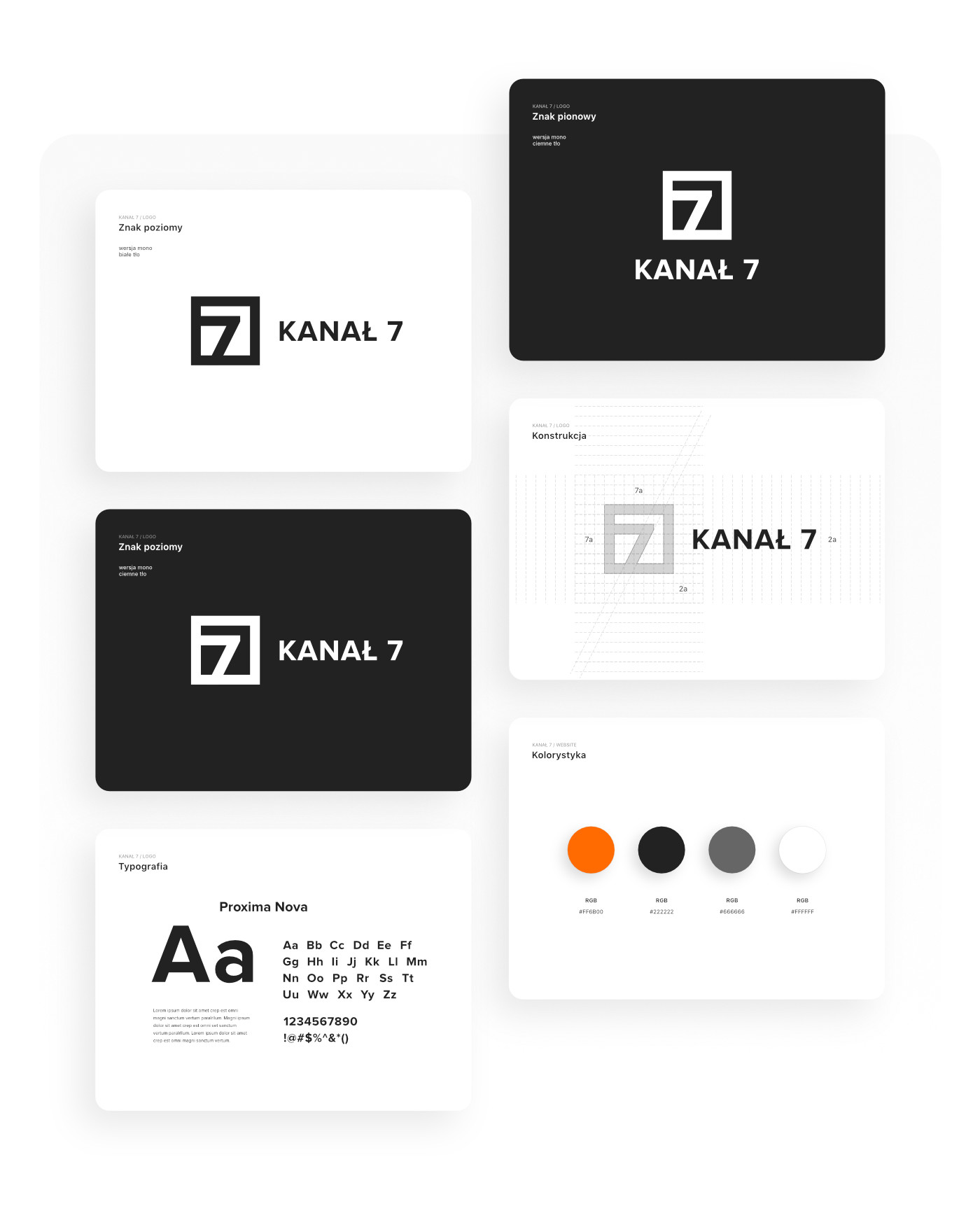
Identyfikacja wizualna
Znak Kanału Siódmego oparty został na kwadratowej siatce o wymiarach 7×7, składającej się z 49 elementów. Prezentuje cyfrę „7” wpisaną w kwadratową ramkę. W nazwie „KANAŁ 7” wykorzystany został font „Proxima Nova”. Znak jest prosty, wyrazisty i łatwy do zastosowania na wszelkich nośnikach.

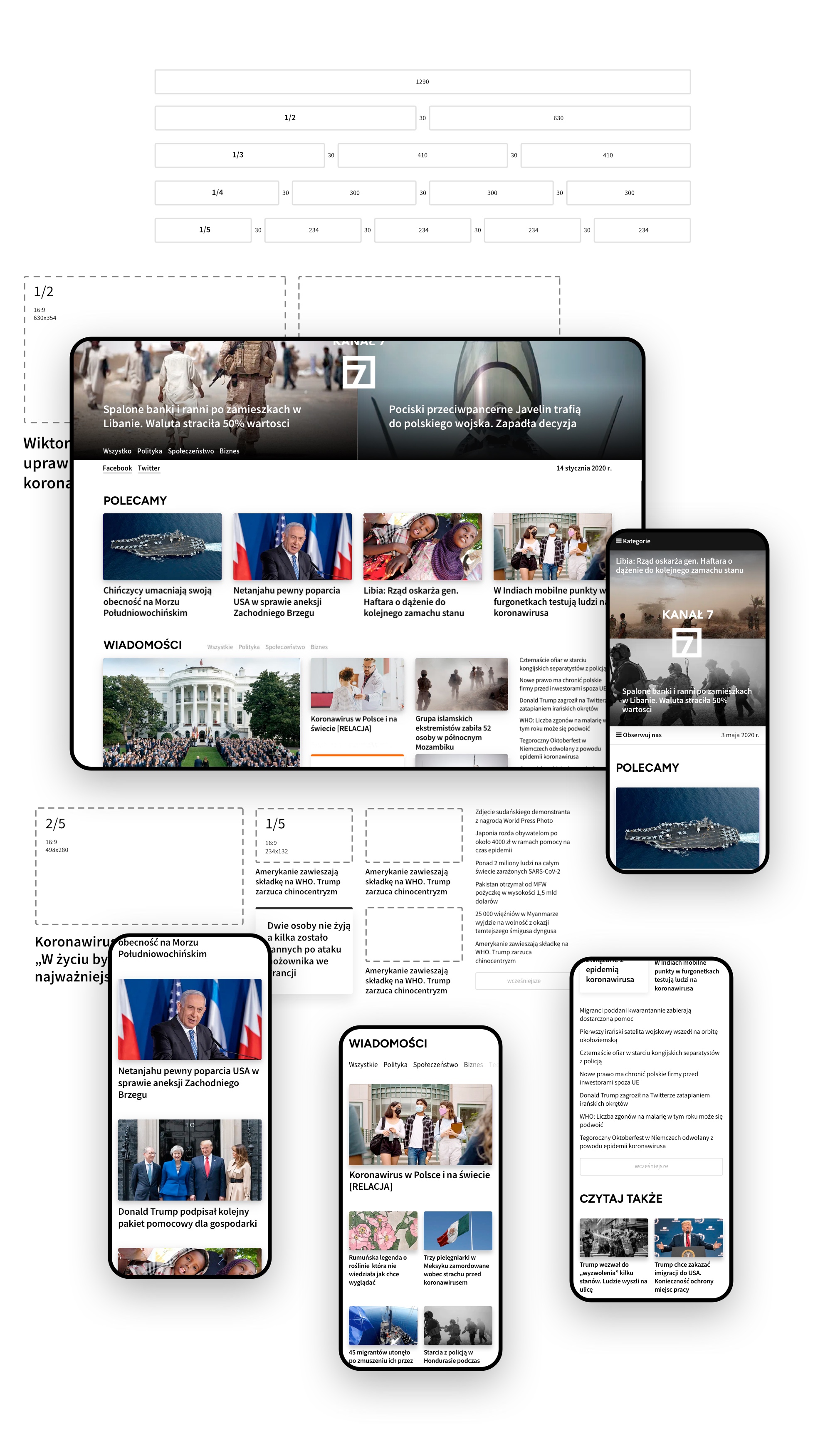
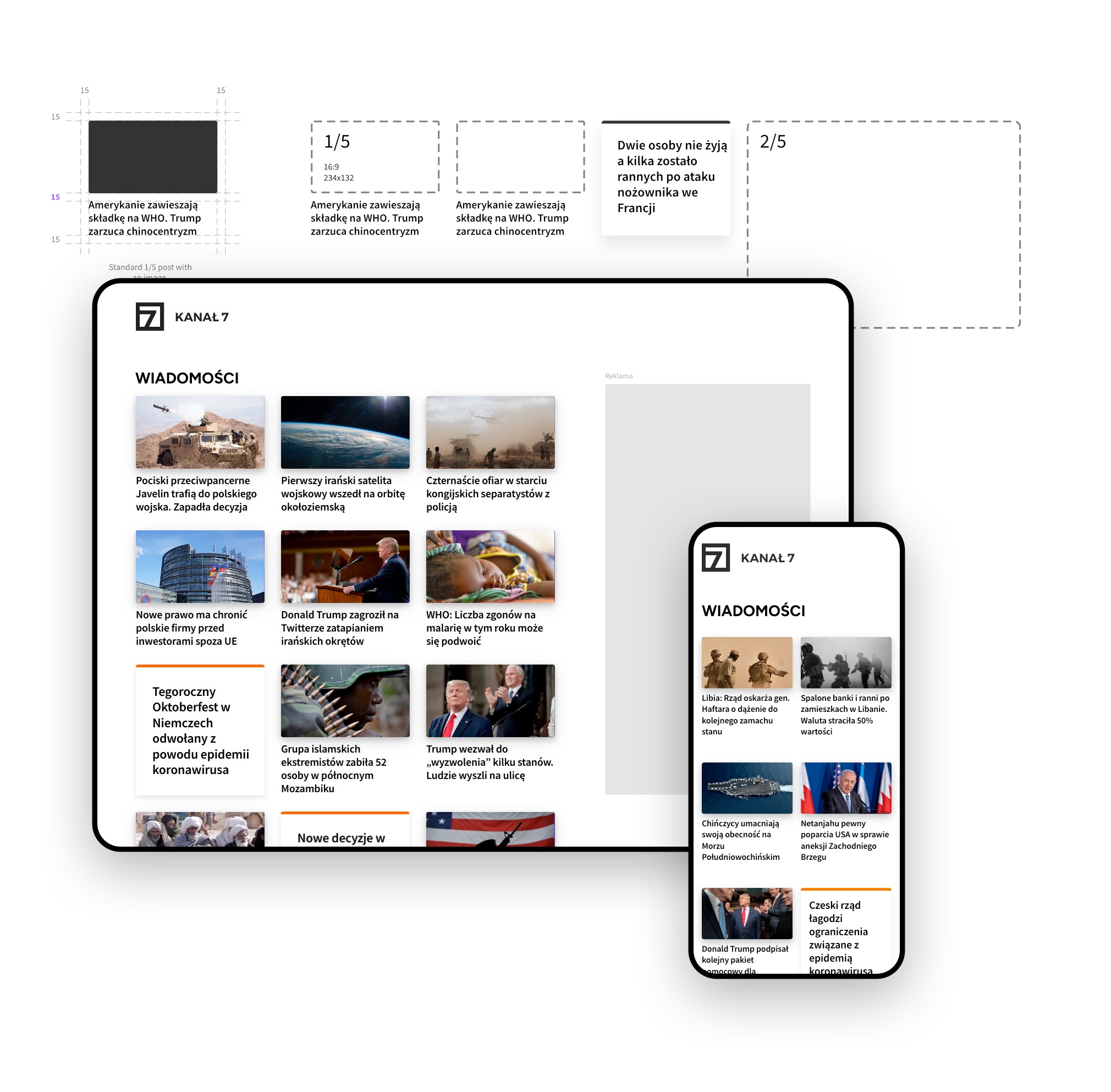
Strona internetowa
Projekt portalu internetowego opiera się na gridzie o szerokości 1290 pikseli, podzielnym na 2, 3, 4 lub 5 kolumn z 30-pikselowym odstępem. Umożliwia to konstruowane różnych układów kafli w zależności od potrzeby.

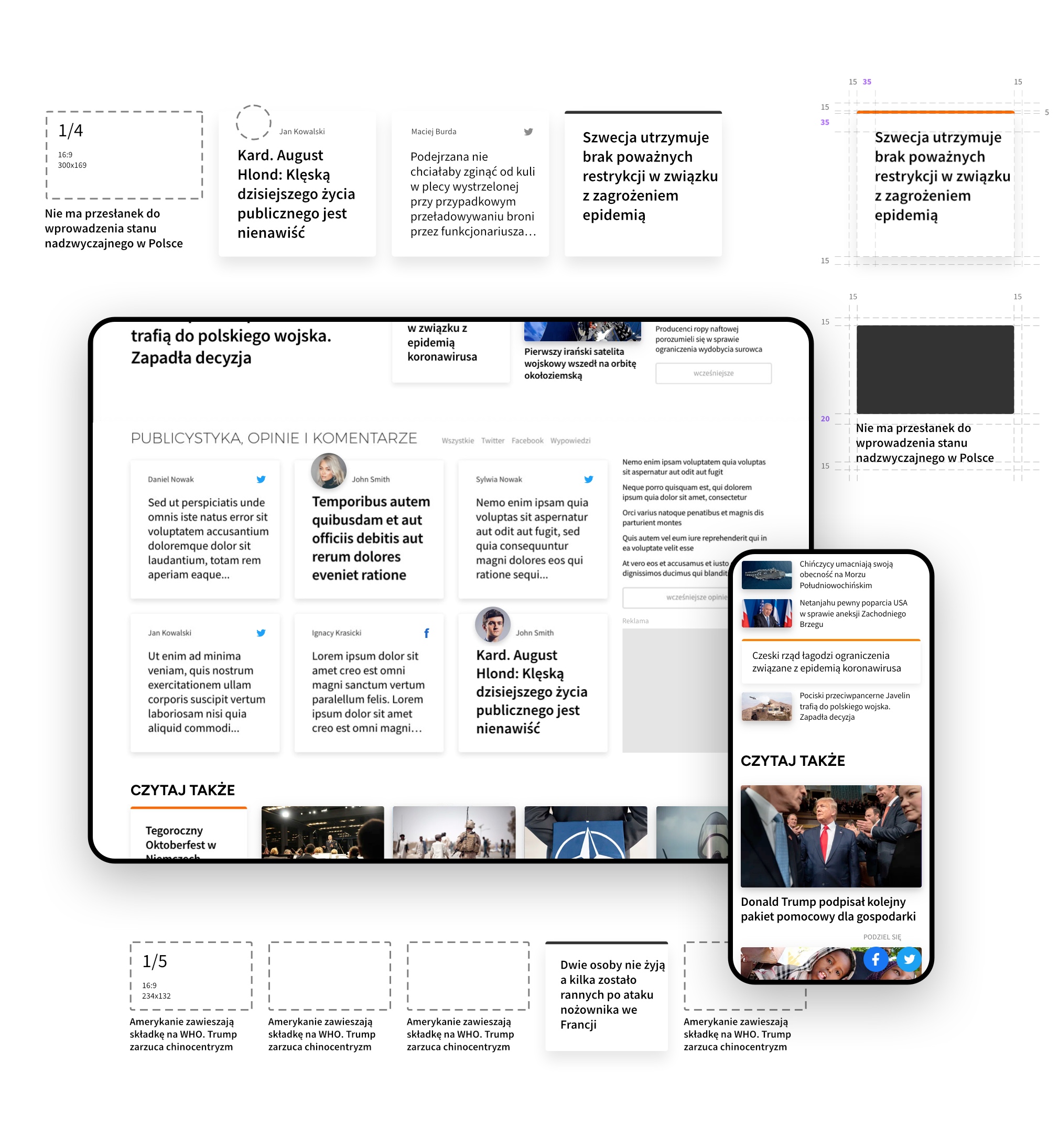
Kafle mają różne warianty. Na przykład kafel o szerokości 1/4 szerokości strony może mieć formę zwykłego newsa (miniatura i nagłówek), wpisu publicystycznego (nagłówek z awatarem i autorem), notki z social media (treść notki) oraz notki bez miniatury (wpis relacji lub artykuł bez zdjęcia). Kafel 1/4 ma szerokość 300 pikseli więc budując na jego bazie indeks, możemy umieszczać w nim najpopularniejsze reklamy 300x250px.

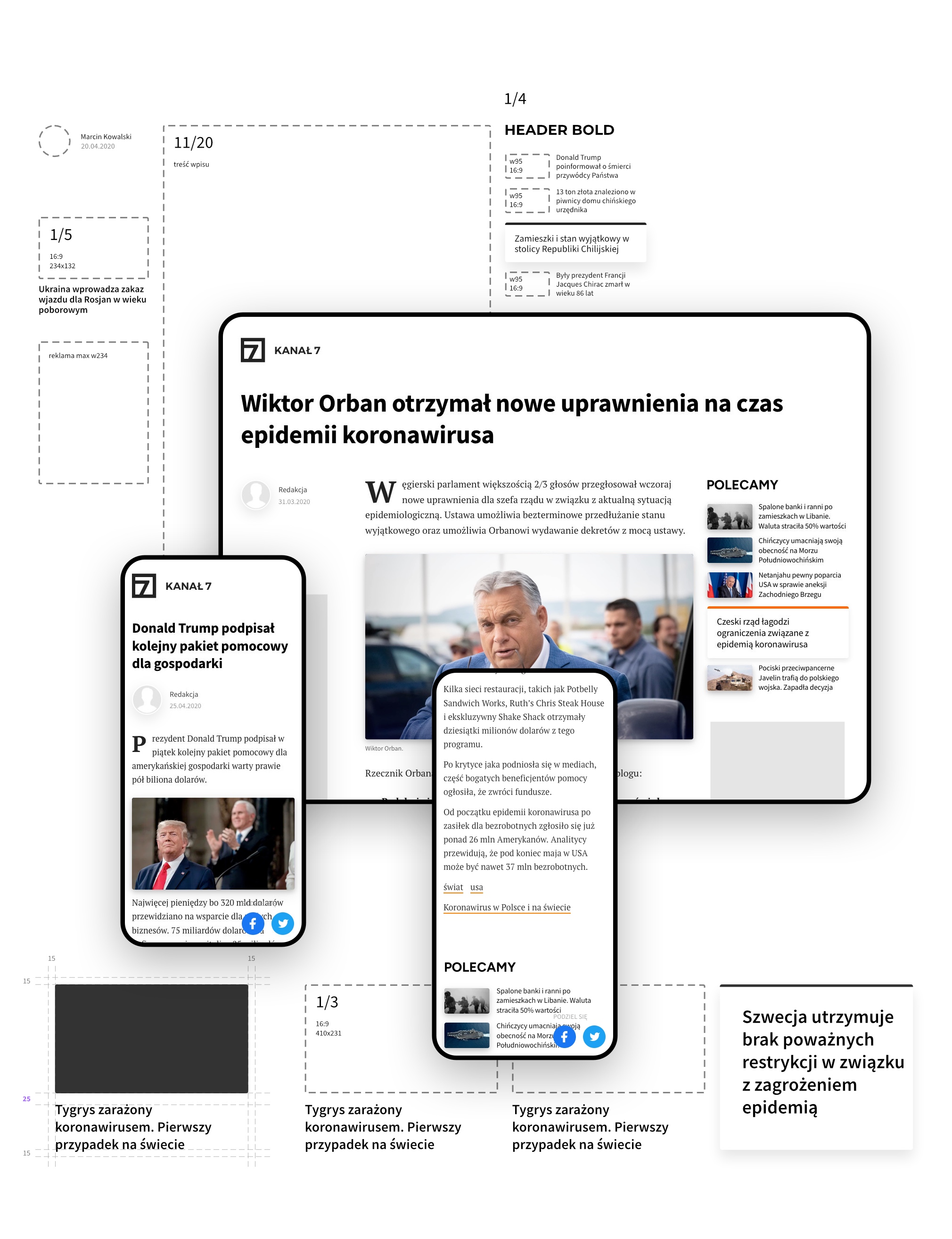
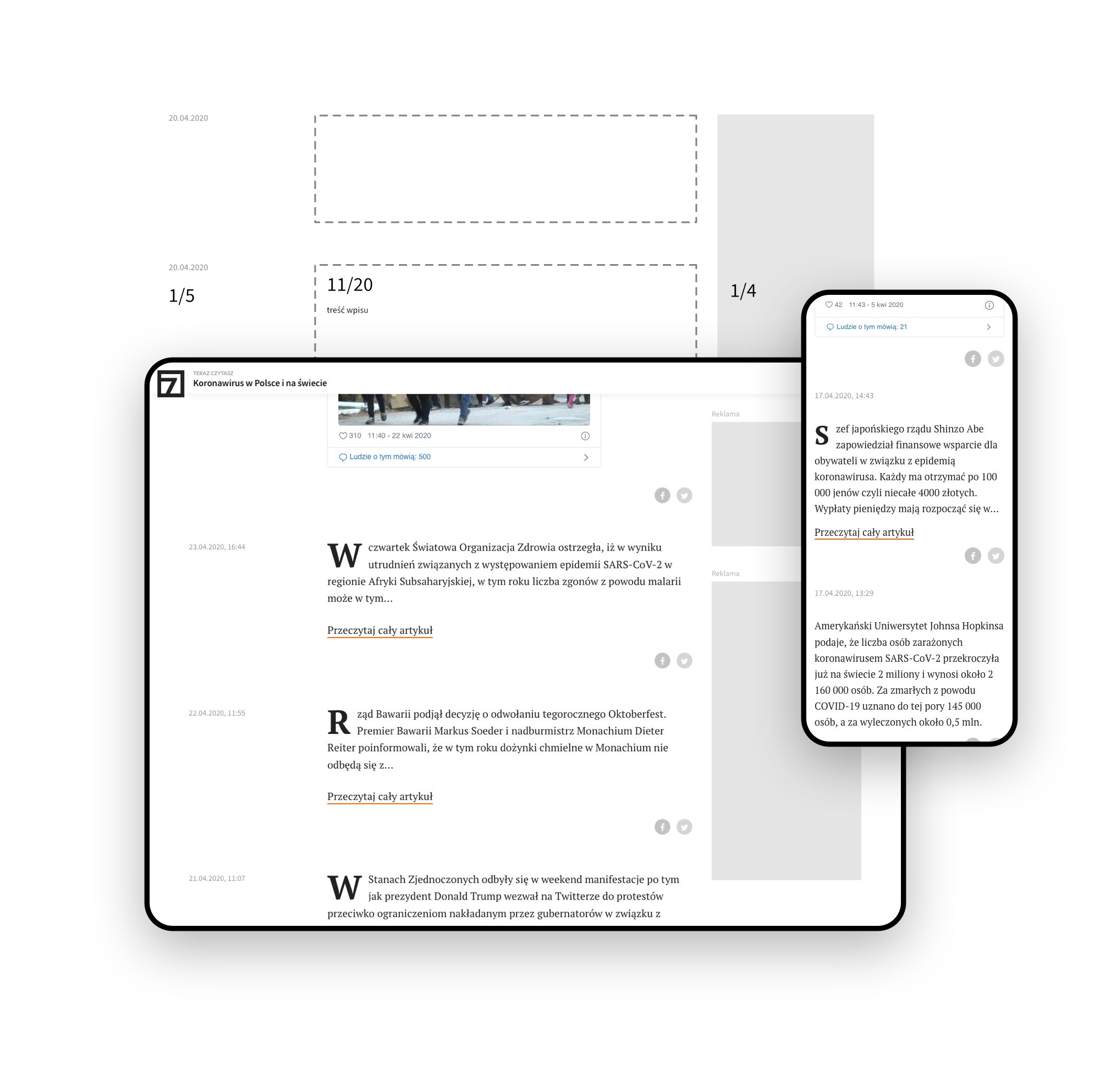
Grid podzielny na 5 jest również podzielny na 20. Szerokość kontenera z treścią artykułu to 11/20 szerokości strony. Po bokach pozostaje miejsce na kolumny o szerokości 1/5 i 1/4, które są przeznaczone na reklamy.

Na tym samym podziale zbudowany jest też indeks wpisów relacji. Krótkie informacje, zdjęcia i filmy prezentowane są w całości na indeksie. Dłuższe artykuły dotyczące tematu relacji prezentowane są jako fragment wpisu z odnośnikiem do całości.

Zbudowanie indeksu wpisów na bazie kafli o szerokości 1/5, daje szerszą prawą kolumnę reklamową (2/5 szerokości strony).

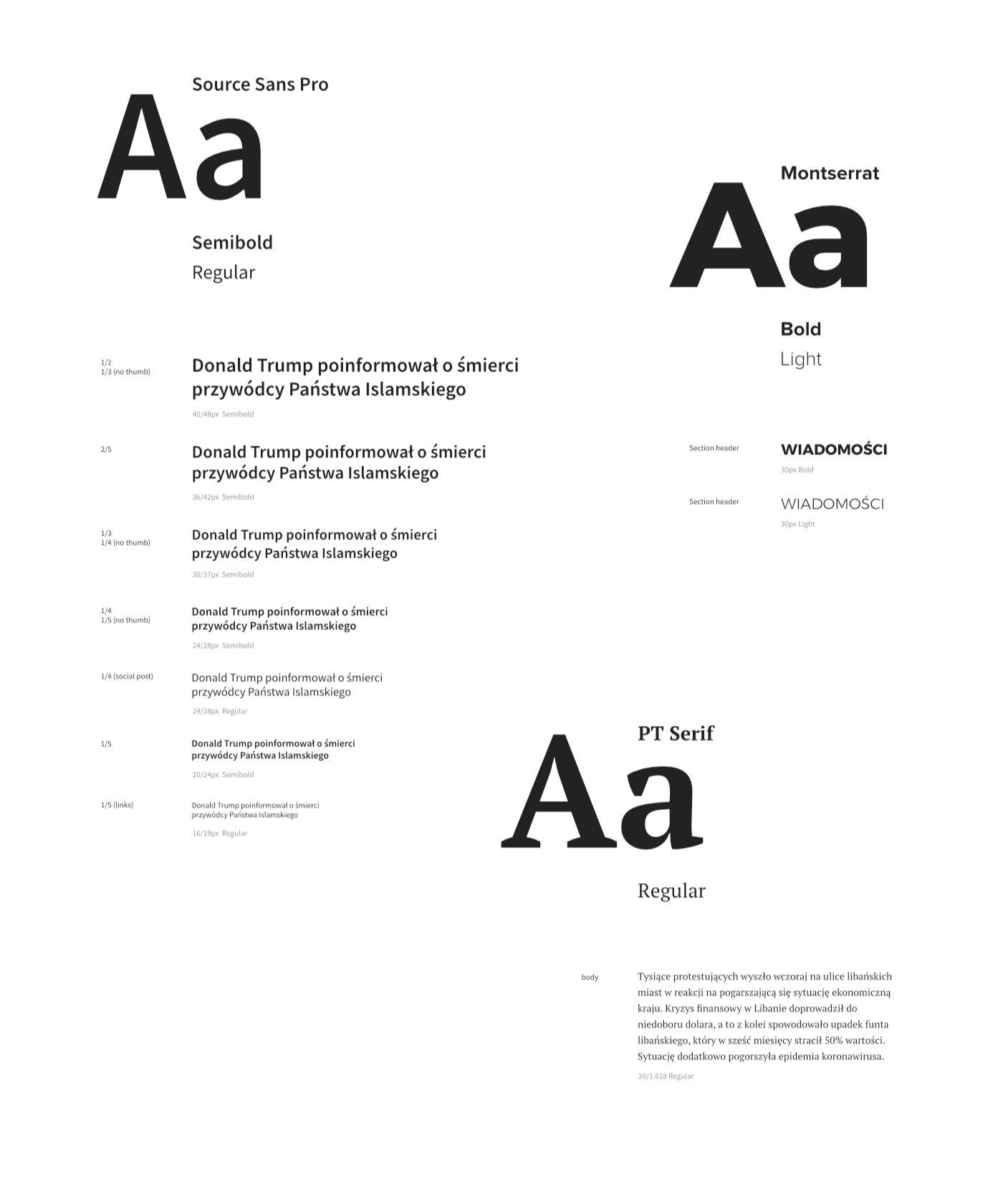
Typografia
W projekcie strony internetowej wykorzystano trzy fonty. Dwa bezszeryfowe wykorzystano do nagłówków. Font szeryfowy służy za font treści na stronach wpisów.

Potrzebujesz projektu portalu internetowego z wdrożeniem?
Zobacz także
-

Rolpas. Strona internetowa dla firmy produkcyjnej
-

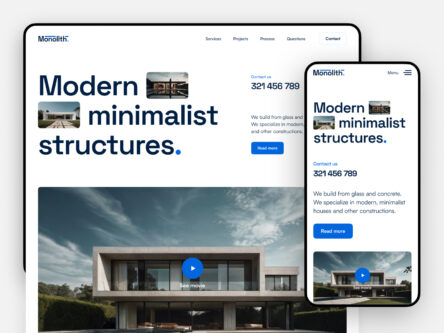
Monolith. Logotyp i strona internetowa firmy budowlanej
-

Zanova. Sklep internetowy oferujący meble i akcesoria
-

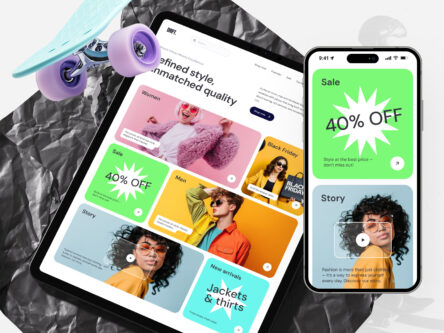
DRFT. Projekt sklepu internetowego z odzieżą skateboardową
-

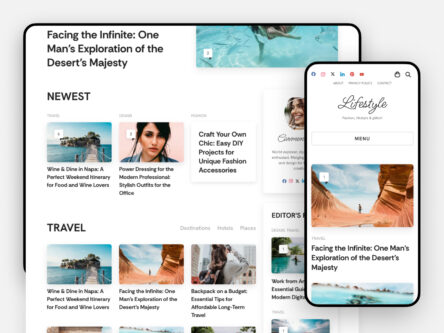
Lifestyle. Projekt portalu internetowego / bloga do WordPressa
-

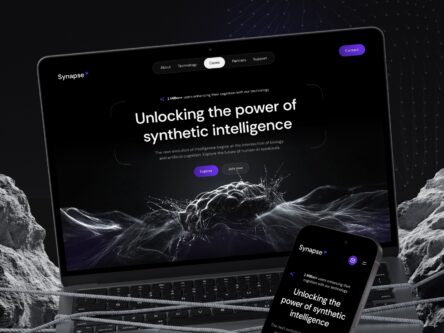
Synapse. Strona internetowa i logotyp dla firmy badawczo-technologicznej